Emmet, formerly called Zen Coding, is a plugin tool for most of the popular text editors that greatly improves HTML & CSS coding efficiency and accuracy. It’s basically an essential toolkit for web developers who are, well, not using tools like Visual Studio.
As a coder in general, we all know what a snippet is and we all have a chunk of them stored to boost our coding productivity. But Emmet takes this snippet idea to a whole new level: you can type CSS-like expressions that can be dynamically parsed, and produce output depending on what you type in the abbreviation.
Well, what does exactly mean to a web developer? And why it’s so good? Let me show you a few examples. Since I am using Notepad++ as my main editor, I am going to show these examples using Notepad++.
Getting Notepad++ ready for Emmet
Open Notepad++, go to Plugins, and Plugin Manager. Check Emmet from the list, and click Install.
Restart Notepad++, and you are ready.
How to use it
Type in Emmet’s very simple syntax, and go to Plugins menu, Emmet, and choose Expand or other command. Or you can use the quick keyboard shortcut like Ctrl + Alt + Enter.
Now let’s have some fun.
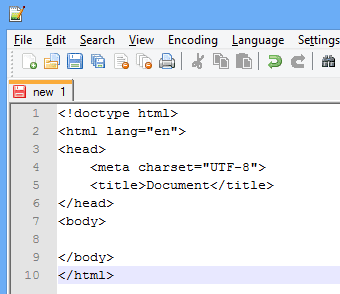
Type ! or html:5, and press Ctrl + Alt + Enter. Here is what you get:
To ease the pain writing standard html tag line like a, div, .class, we can do
Type a and press Ctrl + Alt + Enter to have <a href=””></a> with the cursor flashing in the middle of two quotes.
Type .class and press Ctrl + Alt + Enter to have <div class=”class”></div>.
Type #id and press Ctrl + Alt + Enter to have <div id=”id”></div>.
Even better, you can use > operator to nest elements inside each other. For example:
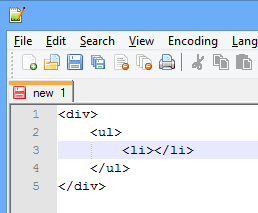
Type div>ul>li and press Ctrl + Alt + Enter, you will get this, with the cursor flashing in the first li line.
Want a comment line? Type C and press Ctrl + Alt + Enter.
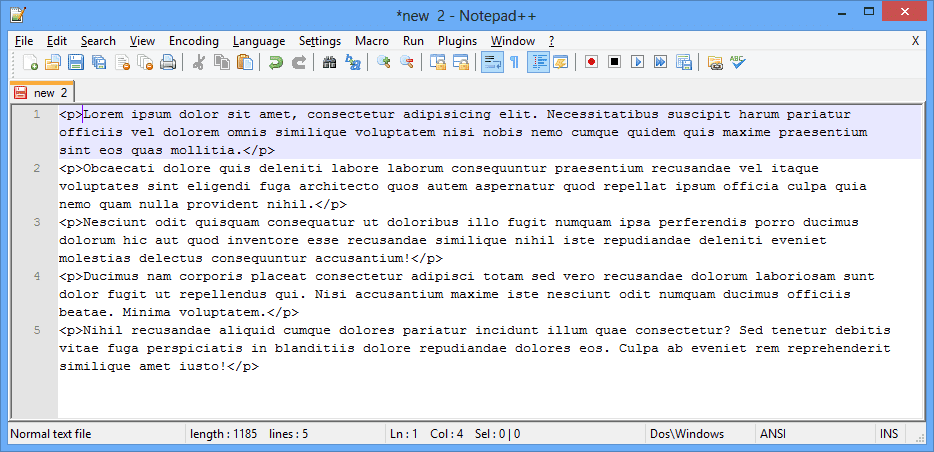
To generator the dummy text “Lorem ipsum”, type lorem or ipsum, and press Ctrl + Alt + Enter. To repeat them in 5 times in paragraphs, type p*5>lorem and press Ctrl + Alt + Enter.
Quite exciting, isn’t it? But we’ve only touched the surface of Emmet. We haven’t even mentioned how it works in CSS expanding. But I will let you to figure them all out. The documentation of Emmet is also well written, easy to understand and follow.
The samples shown in this post is done in Notepad++ but Emmet supports many others, pretty much all popular ones are covered, including Sublime Text, Vim, TextMate, Eclipse, Code, CodeMirror, etc., etc.
So, happy Zen coding.







Thank you for the post.
I was wondering whether it is possible to configure or customize the keyboard shortcuts for Emmet in Notepad++? Of course I will check the documentation if there is no answer but I’m being lazy!!
Yes there is In Npp (Settings > Shortcut Mapper > Plugin Commands > Search for shortcut and change it)
I prefer Codelobster PHP Edition – http://www.codelobster.com
It has better support for Emmet
Thanks for this post. I am halfway through an online course on HTML and CSS and installing the Emmet plugin has made coding so much simpler.
Couple of points that might help others:
1) The keyboard shortcut CTRL-ALT-ENTER didn’t expand abbreviations on my version of Notepad++ (6.6.4), perhaps because this shortcut is already used to add a blank line above the current location. I changed the shortcut to CTRL-ALT-DOWN and now it works great (thanks for the info about using the shortcut mapper).
2) ‘c’ expands to a comment line in HTML if I use lowercase. Uppercase ‘C’ is treated like an HTML tag and expands to . In CSS either lowercase or uppercase ‘C’ expands to the color property, which is also a great help – it makes it easier to use my color plugin.
3) Is there documentation out there specifically explaining all the things Emmet can do? Did I miss a link on this page?
Again, thanks.
this doesn’t work at all for me. It says python won’t accept the script.